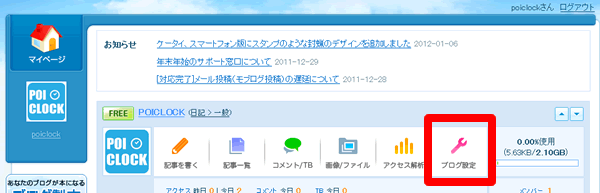
1. livedoorブログのマイページから『ブログの設定』をクリック。

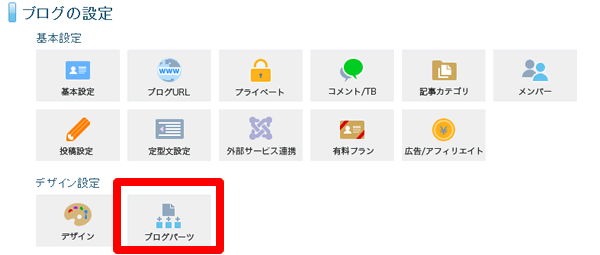
2. デザイン設定 > 『ブログパーツ』をクリック。

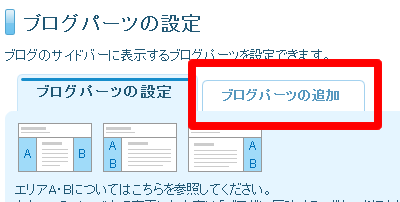
3. 『ブログパーツの追加』 タブをクリック。

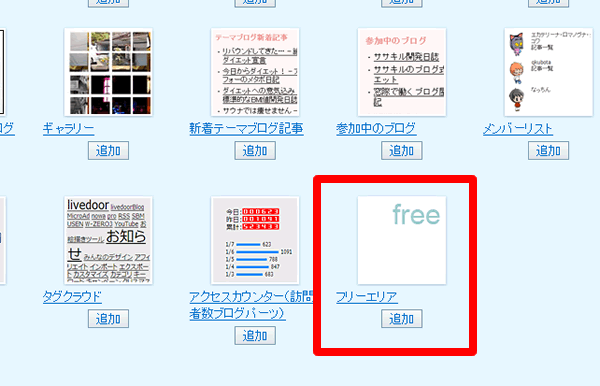
4. 一番下の【フリーエリア】の『追加』をクリックし、確認画面で追加するをクリック。

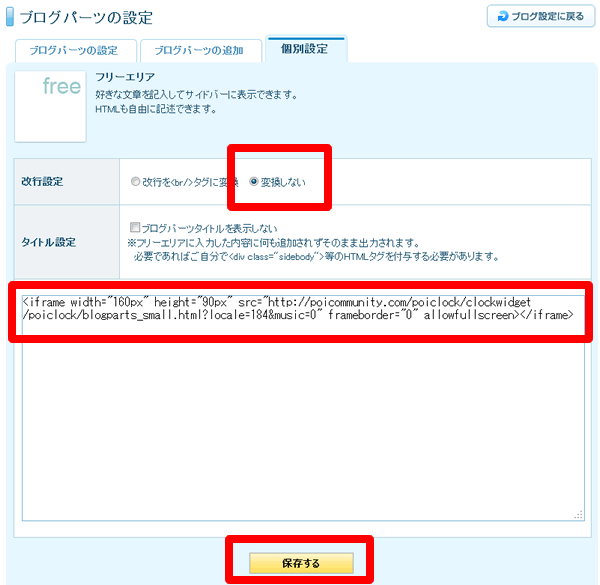
5. 改行変換:変換しない、になっているのを確認。
6. ポイクロックの埋め込みコードを貼り付け、『保存する』をクリック。

7. 『ブログパーツの設定』タブをクリック。

8. 一番下にfreeが追加されているので編集をクリックしてタイトルにPOICLOCK など、タイトルを入力する。

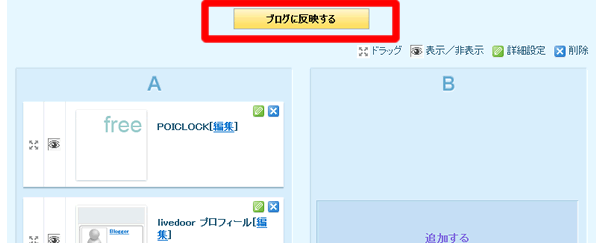
9. できれば一番上に持っていき、『ブログに反映する』をクリック。

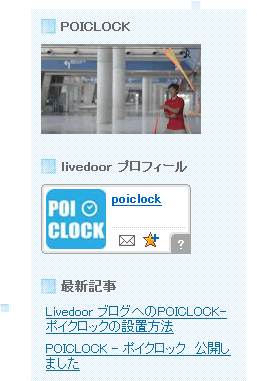
10. ブログに表示されているのを確認してください。








コメントする